Explain by Whybug

About Explain by Whybug
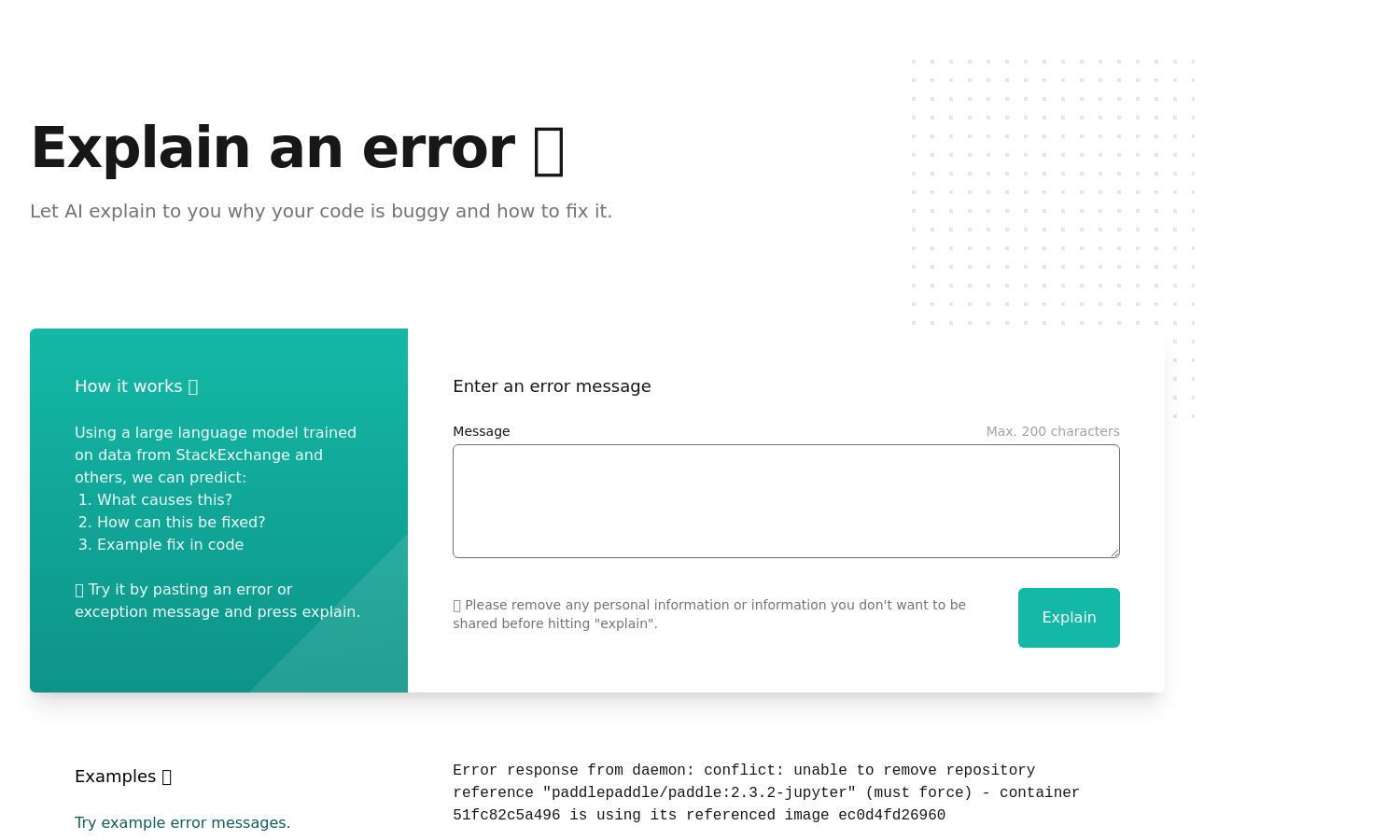
Explain by Whybug is an innovative platform designed for developers seeking to easily troubleshoot coding errors. Users paste error messages, and the AI analyzes the issues, offering insights and fixes. With its user-friendly interface, Explain by Whybug streamlines debugging, allowing developers to enhance their coding efficiency.
Explain by Whybug offers free access to its AI-powered error explanation tool. Users can benefit from enhanced features by subscribing to premium plans, which include advanced analytics, priority support, and detailed debugging strategies. Upgrading maximizes productivity, making coding smoother and more efficient.
Explain by Whybug boasts an intuitive user interface that simplifies the debugging process. The clean layout ensures users can easily navigate and access key features without hassle. This design promotes a seamless experience while using the platform, making it an ideal tool for developers.
How Explain by Whybug works
To start using Explain by Whybug, users simply paste their error or exception message into the interface. The AI then analyzes the input, referencing a vast dataset of coding issues, and provides detailed explanations along with potential solutions. The step-by-step process is quick and user-friendly, ensuring developers can tackle errors efficiently.
Key Features for Explain by Whybug
AI-Powered Error Analysis
The AI-Powered Error Analysis feature of Explain by Whybug offers developers instant insights into coding errors. By leveraging extensive data, the platform provides precise explanations and effective solutions quickly, making it an invaluable resource for enhancing coding efficiency and reducing debugging time.
Example Error Messages
Explain by Whybug’s Example Error Messages feature allows users to test the platform's capabilities. By providing predefined error messages, users can see how the AI analyzes issues and suggests fixes, helping them understand the tool's functionality before inputting their own coding errors.
User-Friendly Design
Explain by Whybug's User-Friendly Design ensures developers can navigate effortlessly. The clean and responsive layout enhances usability, allowing users to focus on resolving coding issues without distractions, ultimately boosting productivity by simplifying access to essential features and information.
You may also like: