Chat2Code

About Chat2Code
Chat2Code is an innovative platform designed for developers to create and modify React components effortlessly. By utilizing AI, the website enables real-time interaction and visualization of components, allowing users to streamline their coding process. Chat2Code helps simplify development, making programming more accessible and efficient for everyone.
Chat2Code offers flexible pricing plans tailored to different needs, with a free tier for basic access and premium subscriptions unlocking advanced features. Upgrading allows users to access exclusive tools and capabilities, enhancing productivity. Get more out of Chat2Code's dynamic coding platform by choosing a plan that suits your requirements.
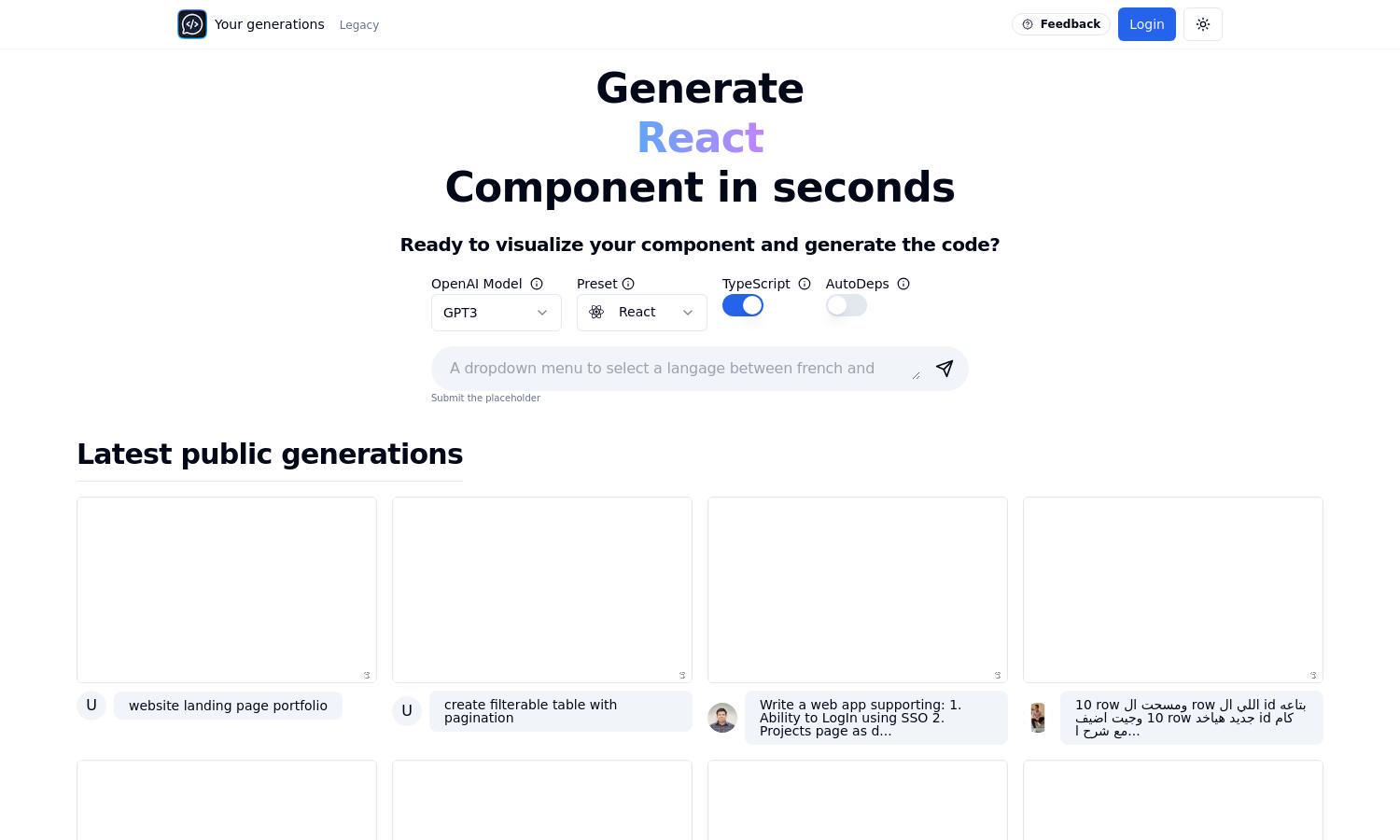
The user interface of Chat2Code is designed for a seamless experience, featuring an intuitive layout that makes navigation effortless. Unique features like real-time code visualization and interactive component generation enhance usability. Chat2Code’s design focuses on user-friendliness, streamlining the coding process for developers of all skill levels.
How Chat2Code works
Upon visiting Chat2Code, users can easily sign up and begin interacting with the platform. The intuitive interface allows them to request the generation of React components. Users can visualize their components instantly, tweaking and updating the code on the fly. Additional features include library integrations and the ability to share creations with others, making the overall coding experience simple and efficient.
Key Features for Chat2Code
Interactive Component Generation
Chat2Code's core feature is its ability to generate interactive React components in real-time. Users can visualize their components and quickly modify them, making it an invaluable tool for developers looking to enhance their coding efficiency and creativity.
Library Integration
Another standout feature of Chat2Code is its seamless library integration. Users can easily request the addition of popular libraries like Zustand, enhancing their React components' functionality without manual setup, saving time and streamlining development processes.
Real-time Code Execution
The real-time code execution feature of Chat2Code allows users to instantly see changes in their components, enhancing the interactivity of the coding experience. This immediate feedback loop empowers developers to experiment and refine their code quickly, improving overall productivity.